Antes de comenzar, asegúrate de que tu dominio ya esté utilizando nuestro servicio de hosting y esté apuntando a nuestros servidores DNS. Ten en cuenta que si has realizado cambios recientes en los DNS de tu dominio, es necesario esperar un tiempo para que estos cambios se propaguen por la red. Puedes obtener más información sobre cómo acelerar la propagación de los DNS en este post: (enlace a la guía sobre aceleración de propagación de DNS).
Continuamos:
Paso 1: Activar SSL en todo el sitio.
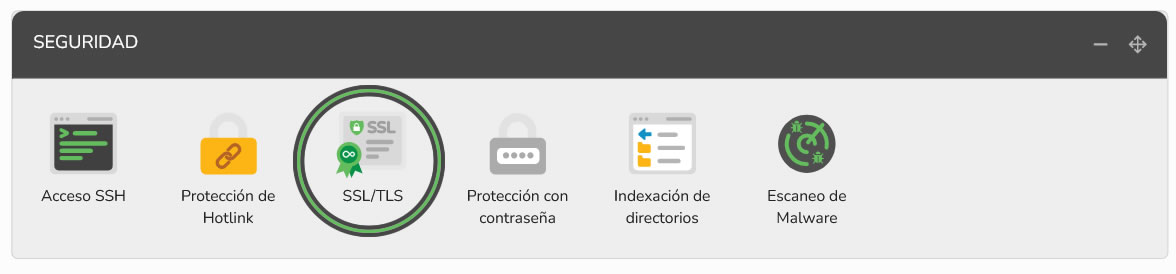
Una vez adentro del panel de control, en el cuadro de SEGURIDAD, haremos click en SSL/TLS.

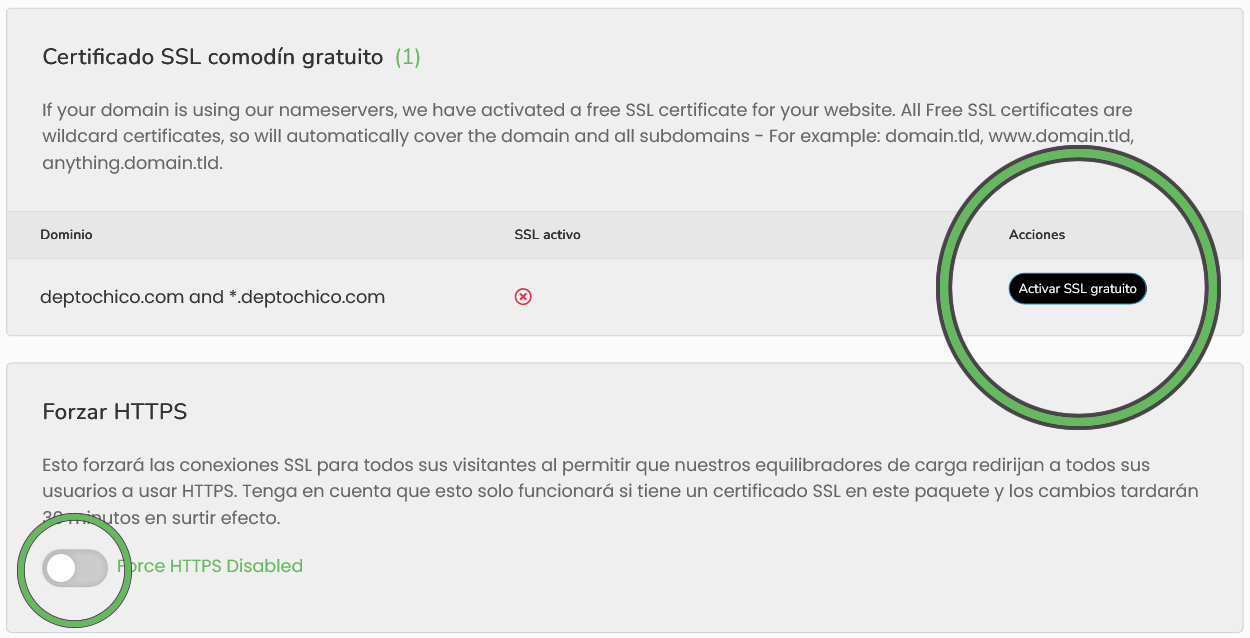
Al ingresar veremos algo como esto:
IMPORTANTE: Si al acceder al botón no está disponible, es posible que debas esperar un poco más para que los cambios en los DNS se propaguen por completo. En ese caso, verás un mensaje que indica la razón.
Una vez que puedas acceder, activa SSL y espera 30 minutos para que nuestros equilibradores de carga se reconfiguren. También te recomendamos habilitar la opción de «Forzado de SSL» para garantizar que todas las visitas a tu sitio se realicen a través de HTTPS, lo que proporciona una mayor seguridad.

Paso 2: Almacenamiento en caché de borde
Controla cómo se distribuye su contenido en todo el mundo. Cuanto más contenido se almacene en caché, más rápido será su sitio web, independientemente de la ubicación del visitante.

2.a) Activamos: Almacenamiento en caché de borde global:
Esta opción permite almacenar automáticamente el contenido estático en nuestro borde, lo que garantiza una entrega rápida de imágenes, archivos JavaScript y CSS a todos tus visitantes en todo el mundo.
2.b) Activamos: Caché dinámica:
La habilitación de la caché dinámica te proporciona la capacidad de almacenar en caché cualquier recurso en nuestro borde mediante el uso de encabezados Cache-Control y Expires públicos.
2.c) Configuración de caché personalizada:
La configuración de caché personalizada te brinda un control preciso sobre el almacenamiento en caché de diferentes tipos de contenido en tu sitio web. Puedes ajustar la caché de las imágenes, el CSS y el JavaScript para mejorar la velocidad de carga y la experiencia del usuario.
Es importante adaptar estas configuraciones de caché a tus necesidades específicas. Un tiempo de caché más largo acelerará la carga del sitio, pero podría retrasar la visualización de cambios recientes. Un tiempo de caché más corto garantizará cambios inmediatos, pero podría afectar el rendimiento. Encuentra un equilibrio que funcione para ti.
Cuando se menciona «nuestro borde» en el contexto de almacenamiento en caché, se hace referencia a los servidores o puntos de presencia de la red de entrega de contenido (CDN). La «caché en el borde» implica almacenar copias de contenido estático (como imágenes, archivos JavaScript, CSS, etc.) en servidores ubicados en múltiples ubicaciones geográficas.
La idea principal es tener estos servidores más cerca de los visitantes de tu sitio web, lo que reduce la latencia y acelera la entrega de contenido. Cuando un visitante accede a tu sitio, el servidor en el «borde» más cercano a esa ubicación proporciona el contenido en lugar de solicitarlo al servidor principal, lo que ahorra tiempo y ancho de banda.
En resumen, «nuestro borde» se refiere a los servidores distribuidos globalmente que almacenan en caché contenido estático para acelerar la entrega a los usuarios finales, independientemente de su ubicación geográfica. Esto mejora la velocidad de carga de tu sitio web y la experiencia del usuario.
Paso 3: Optimización web

La función de Optimización Web te permite aplicar prácticas recomendadas de rendimiento web para mejorar la velocidad de tu sitio. Puedes activar optimizaciones con un solo clic, lo que es seguro y eficaz para mejorar los tiempos de carga. Estas optimizaciones abarcan la optimización de HTML, JavaScript, CSS e imágenes, lo que incluye acciones como combinar archivos, reducir el tamaño de transferencia, convertir a formatos más eficientes y mucho más.
Para cada tipo de optimización, hay niveles de riesgo que van desde bajo riesgo (seguro para la mayoría de los sitios) hasta alto riesgo (recomendado para usuarios avanzados, ya que podría requerir una evaluación cuidadosa para garantizar el funcionamiento correcto del sitio después de habilitarla).
En resumen, la optimización web es una herramienta versátil para mejorar la velocidad y el rendimiento de tu sitio web, adaptada a tus necesidades y nivel de experiencia.